Introduction to org-re-reveal
Yujie Wen and others
Created: 2026-01-16 Fri 15:28
Table of Contents
Notes
The project org-re-reveal is a fork of org-reveal. It provides an export back-end for HTML presentations with reveal.js from Org mode source files.
Being a fork means that org-re-reveal and org-reveal are two independent projects from which you need to choose one. I created org-re-reveal during a period when org-reveal was unmaintained, in particular to add support for the audio-slideshow plugin of reveal.js-plugins. Nowadays, both projects have diverged considerably. If someone could suggest how to merge the forks, please go ahead!
Note that this Readme is written in the lightweight markup language Org mode, for which browser support on GitLab is limited. In particular, internal hyperlinks won’t work. I suggest to either open the Org source file of this Readme in Emacs or to view the generated Readme for org-re-reveal as reveal.js presentation in your browser.
Generated reveal.js presentations for test cases are available as well: https://oer.gitlab.io/org-re-reveal/
Emacs-reveal
If you are interested in org-re-reveal, I suggest that you take a look at emacs-reveal, which embeds org-re-reveal, reveal.js, and useful plugins as submodules, combined with suitable Emacs configuration. A Howto for the generation of reveal.js presentations (slides with audio) with emacs-reveal exists as well.
I use emacs-reveal to generate Open Educational Resources (OER). In particular, macros coming with emacs-reveal simplify license attribution for embedded figures considerably: OER presentations for a course on operating systems
Relationships between packages
| Package | Description |
|---|---|
| org-reveal | Origin of org-re-reveal |
| Package ox-reveal on MELPA | Another name for org-reveal |
| org-re-reveal | Fork of org-reveal, initially to add audio fragments, now with various changes |
| org-re-reveal-ref | Addon to org-re-reveal for bibliography slide based on org-ref |
| org-re-reveal-citeproc | Alternative to org-re-reveal-ref for bibliography slide based on syntax of Org mode 9.5 |
| oer-reveal | Export backend derived from org-re-reveal; functionality for installation of reveal.js and plugins; simplification of licensing for OER |
| emacs-reveal | Bundling of org-re-reveal, org-re-reveal-citeproc, org-re-reveal-ref, and oer-reveal |
Originally, emacs-reveal was created to enhance org-reveal, and it contained the code of what is now maintained separately as org-re-reveal-ref and oer-reveal. Those packages were separated to make as much of emacs-reveal available on MELPA as possible. Whether anyone wants to use those package in isolation, is up to them.
Changelog
See file CHANGELOG for changes of org-re-reveal compared to org-reveal and onward
Note that org-re-reveal 3.0.0 supports backwards-incompatible changes introduced with reveal.js 4.0. By default, org-re-reveal targets reveal.js 3.x. If you want support for reveal.js 4.x or later versions, see below how to configure the version.
Side note: Customization of variables
- GNU Emacs can be customized in various ways, and org-re-reveal
is no exception in that regard.
- This Readme frequently suggests “to customize” some variables.
- You may want to read the Emacs manual entry on customization.
- As shortcut
- Type
C-h v(which means press theCtrlkey andhsimultaneously, thenv). You are asked for a variable name. Enter it, e.g.,org-re-reveal-revealjs-version. You wind up in a help buffer, showing the current value and a “customize” link. Enter/press the link, leading to a customization buffer, where you can change the value and “Apply” (or “Apply and Save”) it.
- Type
Reveal.js and org-re-reveal
- Reveal.js is a tool for creating good-looking HTML presentations, authored by Hakim El Hattab.
Org-re-reveal exports your Org mode documents to reveal.js presentations.
With org-re-reveal, you can create beautiful presentations with 3D effects from simple but powerful Org contents.
Local presentations and CORS security
- Generated presentations can be opened and viewed in browsers
(without the need for a web server)
- Some features may be prohibited based on cross-origin request security settings
- E.g., with audio, the browser console of Firefox may show:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at file:///... (Reason: CORS request not http) - Maybe use option
--allow-file-access-from-fileswith chromium
- E.g., with audio, the browser console of Firefox may show:
- Maybe serve presentations with local web server
- Some features may be prohibited based on cross-origin request security settings
Local presentations with web server
- As alternative to overriding CORS settings,
start a web server for generated presentations on
localhost, e.g.:- MELPA package
simple-httpd with
M-x httpd-serve-directoryor - full setup of reveal.js
- MELPA package
simple-httpd with
- Suggestion
- Embed resources (e.g., reveal.js, CSS, plugins) with relative
paths into presentation (instead of absolute
filepaths) - Then, presentation works not only locally but also on public
web server
- E.g., with free and open license as OER at https://oer.gitlab.io/
- Embed resources (e.g., reveal.js, CSS, plugins) with relative
paths into presentation (instead of absolute
Requirements and Installation
- Reveal.js
- GNU Emacs, version 24.4 or later
- Org mode
- Org-re-reveal
- Htmlize.el or highlight.js (plugin of reveal.js)
- For source code highlighting, which is explained below
- Depending on your version of Org mode, htmlize.el may be necessary even if you want to use highlight.js
- For source code highlighting, which is explained below
Install reveal.js
Note: This is only necessary if you do not use emacs-reveal, which installs and configures reveal.js with several of its plugins.
Install reveal.js as described in its installation instructions (the “Basic Setup” is sufficient to use org-re-reveal, but see Local presentations and CORS security).
As described under Set the location of reveal.js you could also use reveal.js from a remote location (a CDN), avoiding a local installation; the reveal.js documentation does not mention this alternative, though. (Sample file)
Install org-re-reveal
You can install org-re-reveal as MELPA package or from GitLab (both options are explained subsequently).
In any case, this package defines the Org export back-end
re-reveal. As usual for export back-ends, you can either
customize org-export-backends to include re-reveal or add the
following to your .emacs file.
(require 'org-re-reveal)
Note: It is suggested to use a recent version of Org mode with org-re-reveal. Installation of Org mode. (Emacs-reveal also includes Org mode.)
Install org-re-reveal from MELPA
Package org-re-reveal is available on MELPA. Use of MELPA requires
some setup code in your .emacs file.
See here how to get started with MELPA.
After installation of org-re-reveal, you still need to activate it as suggested on the previous slide.
Install org-re-reveal from GitLab
You can download org-re-reveal as archive from GitLab
(zip archive
and several tar variants; note the download icon on the
project page). (The
disadvantage is that you need to keep track of new versions yourself.)
Alternatively, you can clone the
repository of org-re-reveal
(and later execute git pull in the cloned directory to retrieve updates):
git clone https://gitlab.com/oer/org-re-reveal.git
Add the directory of org-re-reveal.el to your Emacs's load-path, and add the
following statement to your .emacs file.
(require 'org-re-reveal)
Licensing
I suggest that you think about “good” licensing terms for the presentations that you create for and with org-re-reveal (the source files as well as generated ones). I recommend that you publish them under free and open licenses as Open Educational Resources (OER). This process is simplified with oer-reveal and emacs-reveal.
Besides, org-re-reveal-tdm-reservation offers support for the
TDM Reservation Protocol (TDMRep),
which enables European rightsholders to restrict the use of their
contents for text and data mining (TDM) purposes in a machine
readable way.
Configuration
Options and Plug-ins
Options and keywords with their customizable variables are shown in the following table, with hints and more customizable variables afterwards.
| Option | Keyword | Variable |
|---|---|---|
reveal_center |
nil |
org-re-reveal-center |
reveal_control |
nil |
org-re-reveal-control |
reveal_defaulttiming |
nil |
org-re-reveal-defaulttiming |
reveal_embed_local_resources |
nil |
org-re-reveal-embed-local-resources |
reveal_fragmentinurl |
nil |
org-re-reveal-fragmentinurl |
reveal_generate_ids |
nil |
org-re-reveal-generate-custom-ids |
reveal_hashonebasedindex |
nil |
org-re-reveal-hashonebasedindex |
reveal_height |
nil |
org-re-reveal-height |
reveal_history |
nil |
org-re-reveal-history |
reveal_inter_presentation_links |
nil |
org-re-reveal-inter-presentation-links |
reveal_keyboard |
nil |
org-re-reveal-keyboard |
reveal_klipsify_src |
nil |
org-re-reveal-klipsify-src |
reveal_mobile_app |
nil |
org-re-reveal-mobile-app |
reveal_mousewheel |
nil |
org-re-reveal-mousewheel |
reveal_overview |
nil |
org-re-reveal-overview |
reveal_pdfseparatefragments |
nil |
org-re-reveal-pdfseparatefragments |
reveal_progress |
nil |
org-re-reveal-progress |
reveal_rolling_links |
nil |
org-re-reveal-rolling-links |
reveal_show_notes |
nil |
org-re-reveal-show-notes |
reveal_single_file |
nil |
org-re-reveal-single-file |
reveal_slide_global_footer |
nil |
org-re-reveal-global-footer |
reveal_slide_global_header |
nil |
org-re-reveal-global-header |
reveal_slide_number |
nil |
org-re-reveal-slide-number |
reveal_slide_toc_footer |
nil |
org-re-reveal-toc-footer |
reveal_subtree_with_title_slide |
nil |
org-re-reveal-subtree-with-title-slide |
reveal_totaltime |
nil |
org-re-reveal-totaltime |
reveal_width |
nil |
org-re-reveal-width |
reveal_with_tts |
nil |
org-re-reveal-with-tts |
nil |
REVEAL_ACADEMIC_TITLE |
nil |
nil |
REVEAL_ADD_PLUGIN |
nil |
nil |
REVEAL_CODEMIRROR_CONFIG |
org-re-reveal-klipse-codemirror |
nil |
REVEAL_DEFAULT_FRAG_STYLE |
org-re-reveal-default-frag-style |
nil |
REVEAL_DEFAULT_SLIDE_BACKGROUND |
nil |
nil |
REVEAL_DEFAULT_SLIDE_BACKGROUND_SIZE |
nil |
nil |
REVEAL_DEFAULT_SLIDE_BACKGROUND_OPACITY |
nil |
nil |
REVEAL_DEFAULT_SLIDE_BACKGROUND_POSITION |
nil |
nil |
REVEAL_DEFAULT_SLIDE_BACKGROUND_REPEAT |
nil |
nil |
REVEAL_DEFAULT_SLIDE_BACKGROUND_TRANSITION |
nil |
nil |
REVEAL_EXPORT_NOTES_TO_PDF |
org-re-reveal-export-notes-to-pdf |
nil |
REVEAL_EXTERNAL_PLUGINS |
org-re-reveal-external-plugins |
nil |
REVEAL_EXTRA_ATTR |
org-re-reveal-extra-attr |
nil |
REVEAL_EXTRA_CSS |
org-re-reveal-extra-css |
nil |
REVEAL_EXTRA_OPTIONS |
org-re-reveal-extra-options |
nil |
REVEAL_EXTRA_SCRIPTS |
org-re-reveal-extra-scripts |
nil |
REVEAL_FOOTNOTES_DIV |
org-re-reveal-footnotes-div |
nil |
REVEAL_HEAD_PREAMBLE |
org-re-reveal-head-preamble |
nil |
REVEAL_INIT_SCRIPT |
org-re-reveal-init-script |
nil |
REVEAL_INSTRUCTOR |
nil |
nil |
REVEAL_HIGHLIGHT_CSS |
org-re-reveal-highlight-css |
nil |
REVEAL_HIGHLIGHT_URL |
org-re-reveal-highlight-url |
nil |
REVEAL_HLEVEL |
nil |
nil |
REVEAL_KLIPSE_CSS_URL |
org-re-reveal-klipse-css |
nil |
REVEAL_KLIPSE_EXTRA_CONFIG |
org-re-reveal-klipse-extra-config |
nil |
REVEAL_KLIPSE_JS_INIT |
org-re-reveal-klipse-js-init |
nil |
REVEAL_KLIPSE_JS_URL |
org-re-reveal-klipse-js |
nil |
REVEAL_KLIPSE_SETUP |
org-re-reveal-klipse-setup |
nil |
REVEAL_MARGIN |
org-re-reveal-margin |
nil |
REVEAL_MATHJAX_URL |
org-re-reveal-mathjax-url |
nil |
REVEAL_MAX_SCALE |
org-re-reveal-max-scale |
nil |
REVEAL_MIN_SCALE |
org-re-reveal-min-scale |
nil |
REVEAL_MISCINFO |
nil |
nil |
REVEAL_MULTIPLEX_ID |
org-re-reveal-multiplex-id |
nil |
REVEAL_MULTIPLEX_JS_URL |
org-re-reveal-multiplex-js-url |
nil |
REVEAL_MULTIPLEX_SECRET |
org-re-reveal-multiplex-secret |
nil |
REVEAL_MULTIPLEX_SOCKETIO_URL |
org-re-reveal-multiplex-socketio-url |
nil |
REVEAL_MULTIPLEX_URL |
org-re-reveal-multiplex-url |
nil |
REVEAL_PLUGINS |
org-re-reveal-plugins |
nil |
REVEAL_POSTAMBLE |
org-re-reveal-postamble |
nil |
REVEAL_POSTSCRIPT |
org-re-reveal-postscript |
nil |
REVEAL_PREAMBLE |
org-re-reveal-preamble |
nil |
REVEAL_ROOT |
org-re-reveal-root |
nil |
REVEAL_SLIDE_CONTAINER |
org-re-reveal-slide-container |
nil |
REVEAL_SLIDE_GRID_DIV |
org-re-reveal-slide-grid-div |
nil |
REVEAL_SLIDE_HEADER |
org-re-reveal-slide-header |
nil |
REVEAL_SLIDE_FOOTER |
org-re-reveal-slide-footer |
nil |
REVEAL_SPEED |
org-re-reveal-transition-speed |
nil |
REVEAL_TALK_QR_CODE |
nil |
nil |
REVEAL_TALK_URL |
nil |
nil |
REVEAL_TDM_RESERVATION |
org-re-reveal-tdm-reservation |
nil |
REVEAL_THEME |
org-re-reveal-theme |
nil |
REVEAL_TITLE_SLIDE |
org-re-reveal-title-slide |
nil |
REVEAL_TITLE_SLIDE_BACKGROUND |
nil |
nil |
REVEAL_TITLE_SLIDE_EXTRA_ATTR |
nil |
nil |
REVEAL_TITLE_SLIDE_STATE |
nil |
nil |
REVEAL_TITLE_SLIDE_TIMING |
nil |
nil |
REVEAL_TITLE_SLIDE_BACKGROUND_SIZE |
nil |
nil |
REVEAL_TITLE_SLIDE_BACKGROUND_OPACITY |
nil |
nil |
REVEAL_TITLE_SLIDE_BACKGROUND_POSITION |
nil |
nil |
REVEAL_TITLE_SLIDE_BACKGROUND_REPEAT |
nil |
nil |
REVEAL_TITLE_SLIDE_BACKGROUND_TRANSITION |
nil |
nil |
REVEAL_TITLE_SLIDE_NOTES |
org-re-reveal-title-slide-notes |
nil |
REVEAL_TOC_SLIDE_STATE |
nil |
nil |
REVEAL_TOC_SLIDE_TIMING |
nil |
nil |
REVEAL_TOC_SLIDE_BACKGROUND_SIZE |
nil |
nil |
REVEAL_TOC_SLIDE_BACKGROUND_OPACITY |
nil |
nil |
REVEAL_TOC_SLIDE_BACKGROUND_POSITION |
nil |
nil |
REVEAL_TOC_SLIDE_BACKGROUND_REPEAT |
nil |
nil |
REVEAL_TOC_SLIDE_BACKGROUND_TRANSITION |
nil |
nil |
REVEAL_TOC_SLIDE_CLASS |
nil |
nil |
REVEAL_TOC_SLIDE_TITLE |
org-re-reveal-toc-slide-title |
nil |
REVEAL_TRANS |
org-re-reveal-transition |
nil |
REVEAL_TTS_DIR |
org-re-reveal-tts-dir |
nil |
REVEAL_TTS_NAME_PREFIX |
org-re-reveal-tts-name-prefix |
nil |
REVEAL_TTS_SENTENCE_GAP |
org-re-reveal-tts-sentence-gap |
nil |
REVEAL_TTS_START_SLIDE_GAP |
org-re-reveal-tts-start-slide-gap |
nil |
REVEAL_TTS_END_SLIDE_GAP |
org-re-reveal-tts-end-slide-gap |
nil |
REVEAL_VERSION |
org-re-reveal-revealjs-version |
nil |
REVEAL_VIEWPORT |
org-re-reveal-viewport |
For documentation of variables, see their doc strings. E.g.,
either invoke C-h v followed by the name of the variable or
browse the customization group org-export-re-reveal: enter
M-x customize-group, then org-export-re-reveal.
For examples, please refer to the heading part of this document and to test-cases in the GitLab repository.
Options and keywords that do not have a variable documenting their
effects are explained in this document. Search in reveal.js
presentations is invoked with C-S-f (which means “Control” and
“Shift” and “f”; curiously, “f” is shown as “F” on keyboards, which
actually is “Shift f”).
Note that #+REVEAL_EXTRA_OPTIONS: your_comma_separated_options
and org-re-reveal-extra-options allow to specify
arbitrary configuration options of reveal.js.
In addition, the following customizable variables are available (without options/keywords):
org-re-reveal-body-attrs,
org-re-reveal-browse-to-id,
org-re-reveal-client-multiplex-filter,
org-re-reveal-keys,
org-re-reveal-klipse-extra-css,
org-re-reveal-log,
org-re-reveal-multiplex-client-ext,
org-re-reveal-no-htmlize-src,
org-re-reveal-note-key-char,
org-re-reveal-notes-format-string,
org-re-reveal-plugin-config,
org-re-reveal-tts-normalize-table
Set the location of reveal.js
Package org-re-reveal must know where reveal.js is on your computer before exporting Org contents. You do not have to worry about any of this with emacs-reveal.
The location of reveal.js is the path to the top directory of the
reveal.js installation, the directory which contains file
README.md, but not the one that contains the file reveal.js.
The default location is ./reveal.js, relative to the generated
HTML presentation.
Customize org-re-reveal-root to change the location
globally, or use keyword #+REVEAL_ROOT in an individual Org file.
For example, add the following statement to your .emacs file:
(setq org-re-reveal-root "file:///d:/reveal.js")
IMPORTANT: Absolute paths as illustrated above hinder transfer of files between machines and servers; in addition, they violate the same-origin security policy. Use of relative paths (the default) is recommended.
In general, a presentation may embed lots of resources (JavaScript, CSS, images), and Org mode distinguishes the publication of projects (with multiple files) from the export of an individual Org source file. The publication process usually creates a self-contained directory with all necessary resources, including the exported presentation(s). Such directories can then be served from any web server.
See publish.el, which defines a publication process that exports this Readme and selected test cases (executed in that CI/CD pipeline on GitLab, using functionality of oer-reveal), with the result being served as GitLab Pages.
You can also set REVEAL_ROOT to a URL (a CDN) to use
reveal.js from the web instead of downloading a local copy. The
reveal.js documentation does not mention this alternative, though,
and your privacy policy should inform your audience that they
download files from that CDN (quite likely with their IP address
and browser characteristics being tracked)…
URL form for file location
For example if you cloned this repository to your home directory,
this file in Mac OS X might be referred to as
file:///Users/username/org-re-reveal/Readme.org. This file in
GNU/Linux could be file:///home/username/org-re-reveal/Readme.org,
in Windows
file:///c:/Users/username/org-re-reveal/Readme.org. For more
details on this standard please refer to
https://en.wikipedia.org/wiki/File_URI_scheme.
First Try
The library org-re-reveal needs to be loaded first. That can happen
either by adding (require 'org-re-reveal) to your .emacs file or
manually: Type "M-x load-library", then "org-re-reveal".
Now you can export this manual, Readme.org, into a reveal.js
presentation by typing "C-c C-e v v". That key binding can be
changed by customizing org-re-reveal-keys.
Open the generated "Readme.html" in your browser and enjoy the cool slides. (Of course, the location of reveal.js must be configured properly, as explained earlier.)
Configure your version of reveal.js
Org-re-reveal supports reveal.js 3.x as well as later versions
(where version 4.0 introduced breaking changes). You can customize
org-re-reveal-revealjs-version (or use keyword
#+REVEAL_VERSION) to indicate your version. See that variable's
doc string for possible values. In particular, note that the value
4 is also correct for later versions such as 5.x (as no further
breaking changes were introduced).
With the default value of nil, org-re-reveal tries to guess your
version, which works when org-re-reveal-root (or keyword
#+REVEAL_ROOT) points to a local directory: Based on the contents
of that directory, your version is inferred. However, if
org-re-reveal-root is a remote URL, this does not work.
Error about head.min.js
Older versions of reveal.js included an initialization file
head.min.js, which does not exist with newer versions. If
org-re-reveal cannot determine that you use a newer version, it
tries to load all files of older versions. If that leads to
errors, customize org-re-reveal-revealjs-version.
The HLevel
org-re-reveal maps each heading and its contents to one reveal.js slide. Since reveal.js arranges slides into a 2-dimensional matrix, org-re-reveal use a HLevel value to decide whether to map headings to horizontal or vertical slides.
- Headings of level less than or equal to HLevel are mapped to horizontal slides.
- Headings with a deeper level are mapped to vertical slides.
HLevel's default value is 1, means only level 1 headings are arranged horizontally. Deeper headings are mapped to vertical slides below their parent level 1 heading.
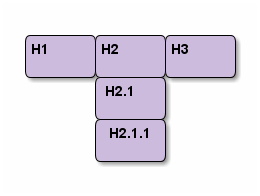
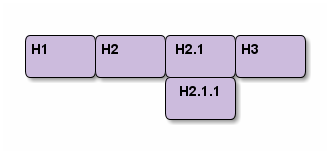
HLevel's Effects on Slides Layout
Assume we have a simple Org file as below:
* H1 * H2 ** H2.1 *** H2.1.1 * H3
If HLevel is 1, the default value, headings H2.1 and H2.1.1 will be mapped to vertical slides below the slides of heading H2.

If HLevel is changed to 2, slides of heading H2.1 will be changed to the main horizontal queue, and slides of heading H2.1.1 will be a vertical slide below it.

Configure HLevel's Value
Change variable
org-re-reveal-hlevel's value to set HLevel globally. For example, add the following statement to your.emacsfile.(setq org-re-reveal-hlevel 2)
Set HLevel within individual Org file with option
REVEAL_HLEVEL:#+REVEAL_HLEVEL: 2
Subheadings
If you want one slide to have its usual heading followed by a
subheading, you can add a NOSLIDE property (and make sure that
the subheading does not appear in the table of contents):
* A normal slide ** A subheading :PROPERTIES: :UNNUMBERED: notoc :NOSLIDE: t :END:
Images
Add images as usual to Org documents (see above HLevel visualizations), with attributes (e.g., for resizing) as shown in the Org manual.
For SVG images, resizing seems to be more complicated. See that issue for some options.
That issue also points to image macros with emacs-reveal (defined ca. line 130 in this file, using meta-data for captions and license information, particularly suitable for OER). Note that those macros make use of special height specifications (to prevent overflowing images when the screen’s resolution is larger than the slide height with reveal.js).
Force Split
If one heading has too many things to fit into one slide, you can split the contents into multiple vertical slides manually, by inserting:
#+REVEAL: split
Now, a new slide begins after the #+REVEAL keyword.
By default, any background attributes of a slide should remain in
effect for the split parts. In addition, you can
add HTML attributes after #+REVEAL: split, e.g., this slide
uses #+REVEAL: split data-background="#555555" to set a
background color.
Finally, #+REVEAL: split:t repeats the previous heading on the
new slide.
Select Theme and Transition
Themes and transition styles are set globally throughout the whole
file by setting options REVEAL_THEME, REVEAL_TRANS, and REVEAL_SPEED.
For an example, please check the heading part of this document. Note that some themes access remote servers to download fonts. Your privacy policy should explain this.
Available themes can be found in "css/theme/" in the reveal.js
directory and customized via org-re-reveal-theme.
Custom themes can be selected by setting REVEAL_THEME to a string
ending with .css. E.g. #+REVEAL_THEME: /my/theme.css.
Available transitions can be found in the
documentation of reveal.js
and customized via org-re-reveal-transition.
Set The Title Slide
By default, org-re-reveal generates a title slide displaying the title, the author, the Email, the date and the time-stamp of the Org document, controlled by Org's export settings.
Variable org-re-reveal-title-slide determines the title slide.
The default auto leads to a minimal title slide (with title,
author, e-mail, date, and timestamp—if enabled by Org export
options).
To avoid a title slide, set variable
org-re-reveal-title-slide to nil or add the following header line:
#+REVEAL_TITLE_SLIDE:
Customize the Title Slide
To customize the title slide, set org-re-reveal-title-slide
to a string with HTML code. Escape sequences are documented for
variable org-re-reveal-title-slide; they can be used to retrieve
document information. See
test-title-slide.org
for an example including REVEAL_ACADEMIC_TITLE,
REVEAL_TALK_URL, REVEAL_TALK_QR_CODE
and
test-title-slide-notes.org
for a title slide including speaker notes (obsolete since version
3.25.0; see test-title-slide-notes-2.org
for the simpler alternative of using a notes block).
Alternatively, you can write the title slide's HTML code
(with escape sequences) into a separate file and
set org-re-reveal-title-slide to the name of that file.
Set Slide Background
Each slide background can be set to a color, an image, or a repeating image array by setting heading properties. The following keywords were added in support of features of reveal.js 3.x. Support for background images and videos of reveal.js 4 (and later), is provided with slide attributes.
Keywords REVEAL_DEFAULT_SLIDE_BACKGROUND,
REVEAL_DEFAULT_SLIDE_BACKGROUND_OPACITY,
REVEAL_DEFAULT_SLIDE_BACKGROUND_POSITION
REVEAL_DEFAULT_SLIDE_BACKGROUND_REPEAT,
REVEAL_DEFAULT_SLIDE_BACKGROUND_SIZE, and
REVEAL_DEFAULT_SLIDE_BACKGROUND_TRANSITION can be used to specify
default values for options explained subsequently for individual
slides.
Additional keywords REVEAL_TITLE_SLIDE_BACKGROUND and
REVEAL_TOC_SLIDE_BACKGROUND as well we variants for
position, size, etc. set those options for the title slide and the
TOC slide (e.g., REVEAL_TITLE_SLIDE_BACKGROUND_POSITION or
REVEAL_TOC_SLIDE_BACKGROUND_SIZE).
Colored Background
Set property reveal_background to either an RGB color value, or any
supported CSS color format.
*** Colored Background :PROPERTIES: :reveal_background: linear-gradient(to left, #910830, #521623) :END:
Single Image Background - Instructions
Set property reveal_background to a URL of background image.
Set property reveal_background_trans to slide to make background image
sliding rather than fading.
*** Single Image Background - Result :PROPERTIES: :reveal_background: ./images/adult-education-3258944_640.jpg :reveal_background_trans: slide :END:
Single Image Background - Result
Repeating Image Background - Instructions
Resize background image by setting property
reveal_background_size to a number.
Set property reveal_background_repeat to repeat to repeat
image on the background.
*** Repeating Image Background - Result :PROPERTIES: :reveal_background: ./images/adult-education-3258944_640.jpg :reveal_background_size: 200px :reveal_background_repeat: repeat :END:
Repeating Image Background - Result
Title Slide Background Image
To set the title slide's background image, please specify the following options:
REVEAL_TITLE_SLIDE_BACKGROUND: A URL to the background image.REVEAL_TITLE_SLIDE_BACKGROUND_SIZE: HTML size specification, e.g.200px.REVEAL_TITLE_SLIDE_BACKGROUND_REPEAT: set torepeatto repeat the image.
For backgrounds on the TOC slide, replace TITLE with TOC in
the above keywords.
Inherited backgrounds
Customize org-use-property-inheritance to inherit the background
for child headlines from a parent.
Slide Size
Reveal.js scales slides to best fit the display resolution, but you can
also specify the desired size by settings the option tags width and height.
The scaling behavior can also be constrained by setting following options:
#+REVEAL_MARGIN:- a float number, the factor of empty area surrounding slide contents.
#+REVEAL_MIN_SCALE:- a float number, the minimum scaling down ratio.
#+REVEAL_MAX_SCALE:- a float number, the maximum scaling up ratio.
Slide Numbering
By default, the slide number is shown at the lower-right corner of each slide.
To disable slide numbering, please add reveal_slide_number:nil to the
#+OPTIONS: line.
From reveal.js 3.1.0, slide numbering can have several custom
formats. To choose one format, please set reveal_slide_number to
its proper string. For example, reveal_slide_number:h/v.
Supported format strings can be found in the reveal.js manual.
Slide Header/Footer
Specify a header/footer to be used on all slides by
#+REVEAL_SLIDE_HEADER: and #+REVEAL_SLIDE_FOOTER:.
To set the footer for an individual slide, use
a REVEAL_SLIDE_FOOTER property:
* Slide :PROPERTIES: :REVEAL_SLIDE_FOOTER: Footer :END: Text
Footer and header are put into div elements, defined by
org-re-reveal-slide-header-html and
org-re-reveal-slide-footer-html, which set class attributes
to slide-header and slide-footer; thus, you can
control their appearance in custom CSS file (see Extra Stylesheets).
By default, header/footer content will only display on content
slides. To show them additionally on the title and toc slide use
reveal_global_header:t and reveal_global_footer:t among
#+OPTIONS:. To show the footer on the toc slide but not on
the title slide, use option reveal_toc_footer:t.
Slide Containers
Use #+REVEAL_SLIDE_CONTAINER: (org-re-reveal-slide-container)
to define an HTML container element for the contents (excluding
headlines) of all slides.
Alternatively, use #+REVEAL_SLIDE_GRID_DIV:
(org-re-reveal-slide-grid-div) to define an HTML container div
element for entire slides (including headline, contents, header,
footer).
See this slide container test case and that slide grid test case.
Fragmented Contents
Make contents fragmented (show up one-by-one) by setting option
ATTR_REVEAL with property ":frag frag-style", as illustrated
below.
Paragraphs can be fragmented.
- Lists can
- be fragmented.
Pictures, tables and many other HTML elements can be fragmented.
Fragment Styles
Available fragment styles include (see reveal.js documentation):
- grow
- shrink
- fade-out
- highlight-red
- highlight-green
- highlight-blue
Setting :frag t will use reveal.js default fragment style, which
can be overridden by local option #+REVEAL_DEFAULT_FRAG_STYLE or
global variable org-re-reveal-default-frag-style.
Fragment Index
Fragment sequence can be changed by assigning adding :frag_idx
property to each fragmented element.
And, this paragraph shows at last.
This paragraph shows secondly.
This paragraph shows at first.
List Fragments
#+ATTR_REVEAL: :frag frag-style above a list defines fragment
style for the list as a whole.
- All items grow.
- As a whole.
To define fragment styles for every list item, please enumerate each item's style in a lisp list.
none in the style list will disable fragment for the
corresponding list item.
Custom fragment sequence should also be enumerated for each list item.
An example:
#+ATTR_REVEAL: :frag (grow shrink zoom-in fade-out none) :frag_idx (4 3 2 1 -)
* I will grow.
* I will shrink.
* I zoomed in.
* I will fade out.
* I don't fragment.
- I will grow.
- I will shrink.
- I zoomed in.
- I will fade out.
- I don't fragment.
When there is :frag_idx specified, insufficient fragment style
list will be extended by its last element. So a :frag (appear)
assigns each item of a list the appear fragment style (which is
not necessary with reveal.js 4.x any more but does not hurt).
#+ATTR_REVEAL: :frag (appear)
* I appear.
* I appear.
* I appear.
- I appear.
- I appear.
- I appear.
List Fragments with Audio
You can also use org-re-reveal in combination with the
audio-slideshow plugin of
reveal.js-plugins.
For example, when the audio-slideshow plugin is configured
properly, the following plays 1.ogg when the first list item
appears, 2.ogg for the second list item, and no audio for the
third. (You need to add audio files to the current
directory first—as in the
emacs-reveal howto.)
#+ATTR_REVEAL: :frag (appear) :audio (1.ogg 2.ogg none)
* I appear with audio 1.ogg.
* I appear with audio 2.ogg.
* I appear without audio.
- I appear with audio 1.ogg.
- I appear with audio 2.ogg.
- I appear without audio.
Data State and Classes for Headlines and Slides, including generated ones
Set property reveal_data_state to a headline to change this
slide's display style. (In the past, reveal.min.css defined
classes alert, blackout, soothe, which were activated by the
data state.) In any case, property reveal_data_state adds a
data-state attribute to the slide's section element, which is
called “Slide State” by reveal.js; this might also be useful with
reveal.js plugins.
To add a data-state attribute to a generated title slide or
table of contents slide, you can use the following options:
REVEAL_TITLE_SLIDE_STATEREVEAL_TOC_SLIDE_STATE
To add a class attribute to a section element, use
Extra Slide Attributes
(e.g., property :reveal_extra_attr: class="my-class").
To add a class attribute to the section element of a generated
table of contents slide, you can use the option
REVEAL_TOC_SLIDE_CLASS.
To add a class attribute to a slide's h-element, add property
html_headline_class to the headline.
Activate Plugins
Set option REVEAL_PLUGINS or variable org-re-reveal-plugins to a
lisp list to activate additional reveal.js functionality.
Variable org-re-reveal-plugins allows the selection of available plugins.
The following example selects markdown, highlight, and search.
#+REVEAL_PLUGINS: (markdown highlight search)
External plugins
Starting with version 3.4.0 of org-re-reveal and reveal.js version
4, you can use keyword REVEAL_ADD_PLUGIN to enable external
plugins (which you need to install yourself). E.g., copy the
directory of the
Chalkboard plugin
to the plugin directory of reveal.js; then activate the
plugin as follows, where chalkboard is an internal name,
RevealChalkboard is the JavaScript name of the plugin, and
plugin/chalkboard/plugin.js is the path with code for the
plugin (a CDN URL works as well):
#+REVEAL_ADD_PLUGIN: chalkboard RevealChalkboard plugin/chalkboard/plugin.js
See also this test file for CSS with plugins
Plugin configuration
Starting with version 3 of org-re-reveal, which supports reveal.js
4, you can customize org-re-reveal-plugin-config to enable
additional plugins. As an alternative to external plugin
configuration shown on the previous slide, you can also add
(chalkboard "RevealChalkboard" "plugin/chalkboard/plugin.js") to
org-re-reveal-plugin-config, e.g., with that line in your .emacs:
(add-to-list 'org-re-reveal-plugin-config '(chalkboard "RevealChalkboard" "plugin/chalkboard/plugin.js"))
Then, activate the plugin in your presentation:
#+REVEAL_PLUGINS: (chalkboard highlight search)
Third-Party Plugins
Plugins were initialized differently before version 4 of reveal.js. Several plugins are included and configured with emacs-reveal.
In addition to plugin configuration described
above, you can customize JavaScript loading code for plugins with
variable org-re-reveal-external-plugins. This variable can be an
associative list or a filename. If it is an associative list, the
first element of each Assoc cell is a symbol – the name of the
plugin – and the second is a string that will be expanded by the
format function when the plugin is loaded. So, this second
element should have the form:
" {src: \"%srelative/path/toplugin/from/reveal/root.js\"}"
If you need the async or callback parameters, include those too.
If org-re-reveal-external-plugins is a filename, that file must
contain strings of the above format, one per line (without names of
plugins, just the src information embedded in braces); this can
also be configured within your Org presentation with a line like
this:
#+REVEAL_EXTERNAL_PLUGINS: external_plugins.js
In any case, org-re-reveal will add the plugins to the dependencies parameter when Reveal.js is initialized.
Highlight Source Code
There are three options to highlight source code (or not), see doc
string of customizable variable org-re-reveal-no-htmlize-src.
- Use your Emacs theme with
htmlize.el - Use highlight.js
- Disable htmlize with above variable, enable on selected source code blocks
To use your Emacs theme, please make sure htmlize.el is
installed. Then no more setup is necessary.
If indentation is wrong, maybe set variable org-html-indent
to nil and/or org-src-preserve-indentation to t. Then export again.
Using highlight.js
You can also use highlight.js, by adding highlight to the reveal.js
plugin list.
#+REVEAL_PLUGINS: (highlight)
The default highlighting theme is zenburn.css brought with
reveal.js. To use other themes, please specify the CSS file name by
#+REVEAL_HIGHLIGHT_CSS or the variable org-re-reveal-highlight-css.
A %r in the given CSS file name is replaced by the root
directory of reveal.js.
If you use highlight.js, org-re-reveal exports the source code
inside an HTML code element, to which you can assign attributes
(understood by reveal.js) with
code_attribs, e.g., add line numbers and highlight lines 1 and 5:
#+ATTR_REVEAL: :code_attribs data-line-numbers="1,5"
To assign attributes to the surrounding pre element, use
#+ATTR_HTML, e.g.: #+ATTR_HTML: :data-id id1
See also issue #101 for auto-animated code blocks.
Editable and Executable Source Code
Thanks to klipse, it is possible to embed code blocks in CodeMirror instance in order to edit and execute code during a presentation. Note that klipse support has been rewritten in org-re-reveal 1.1.11. Previously, code was displayed in iframes, which does not allow sharing state between different pieces of code; in particular, SQL did not work (see this issue).
Now, without iframes, some CSS settings of klipse and reveal.js are in conflict. In particular, scaling needs to be disabled with klipse. See settings of this Readme and examples in the Tips section under Executable Source Blocks as well as that test file to get started.
At present code editing is supported in: clojure, html, javascript, js, php, python, ruby, scheme, sql
MathJax
\({n! \over k!(n-k)!} = {n \choose k}\)
LaTeX equations are rendered in native HTML5 contents.
IMPORTANT: Displaying equations requires an internet connection to load JavaScript or a local MathJax installation.
If you use MathJax from a remote location, your privacy policy should explain this.
As explained next, two options exist to activate MathJax.
Use MathJax
Two alternatives exist.
- Reveal.js added the
mathplugin in version 4. Add that toorg-re-reveal-plugins. - If org-re-reveal detects LaTeX math code and the
mathplugin is not used, ascriptelement loads the MathJax library. Set optionREVEAL_MATHJAX_URLto a remote or local MathJax location (if you are not happy with the default value oforg-re-reveal-mathjax-url).
Configuration of MathJax
The Reveal.js documentation
explains how to configure MathJax with the math plugin.
If you do not use the math plugin, you may
configure MathJax,
with REVEAL_HEAD_PREAMBLE (that keyword and related ones
are documented on subsequent slides).
#+REVEAL_HEAD_PREAMBLE: <script>MathJax = { chtml: {scale: 0.85} };</script>
Preamble and Postamble
You can define preamble and postamble contents which will not be shown as slides, but will be exported into the body part of the generated HTML file, at just before and after the slide contents.
All pre- and postamble contents are treated as format strings, with
%-sequences of org-re-reveal-title-slide. In particular, single
percent signs need to be escaped (two percent signs).
Change preamble and postamble contents globally by setting variable
org-re-reveal-preamble and org-re-reveal-postamble.
Change preamble and postamble contents locally by setting options
REVEAL_PREAMBLE and REVEAL_POSTAMBLE, as illustrated at the
heading part of this document.
Preamble in <head> element
To add custom contents into the HTML <head> element, set
variable org-re-reveal-head-preamble or option
REVEAL_HEAD_PREAMBLE.
Postscript after reveal.js initialization
To add a script (or HTML code) at the end of the generated
document (just before the closing body tag), use
REVEAL_POSTSCRIPT or variable org-re-reveal-postscript.
Generating Pre/Postamble by Emacs-Lisp Functions
If the contents of pre/postamble is the name of an evaluated Emacs-Lisp function, which must accept an argument of Org mode info and return a string, the returned string will be taken as pre/postamble contents.
So you can embed the Emacs-Lisp function as an Org Babel source block and mark it to be evaluated when exporting the document.
Raw HTML in Slides
Besides the Org contents, you can embed raw HTML contents
into slides by placing a #+REVEAL_HTML keyword.
A talk by Linus Torvalds on Git (the source code to embed that
video makes use of attribute data-src for lazy loading of the
video):
Speaker Notes
Reveal.js supports speaker notes, which are displayed in a separate browser window. Press 's' to open a popup window that displays the current slide with its speaker notes, a timer, and a preview of upcoming contents. (You need to enable popup windows in your browser. If the popup window appears but does not work properly, try this: close the popup window, then press 's' again.)
To configure timing, see org-re-reveal-defaulttiming and
org-re-reveal-totaltime. The following example shows how to
define speaker notes for a slide with an estimated talk time of
120s.
* Heading 1 :PROPERTIES: :reveal_extra_attr: data-timing="120" :END: Some contents. #+BEGIN_NOTES Enter speaker notes here. - With /markup/ and bullet points - If necessary #+END_NOTES
Speaker note functionality requires that notes is configured as
plugin (which is true by default with org-re-reveal-plugins) and
that popup windows are permitted.
Due to a bug in reveal.js, sometimes the speaker notes window does not initialize properly. As workaround, close the speaker notes windows and press ’s’ again; notes should be working then. If this does not work, you may need to put the presentation HTML file into the reveal.js root directory and reopen it in the browser.
Besides, reveal.js has a configuration option showNotes, which
allows to show the notes during the presentation.
Customize org-re-reveal-show-notes or use the option
reveal_show_notes to enable this option.
Easy-Template for Speaker Notes
Org-re-reveal registers 'n' as key for the speaker notes template:
You can press '<' followed by 'n' and then press TAB, which
inserts #+begin_notes and #+end_notes. For this to work with
Org version 9.2 or newer, you need to place (require 'org-tempo)
into your .emacs or add org-tempo to org-modules. (Besides,
function org-insert-structure-template allows the insertion of
different kinds of block structures.)
Customize org-re-reveal-note-key-char to change the default key
'n'. Set to nil to avoid auto-completion for speaker notes.
PDF Export of Speaker Notes
To export speaker notes to PDF (with ?print-pdf after .html, see
https://revealjs.com/pdf-export/), customize
org-re-reveal-export-notes-to-pdf or use the keyword
REVEAL_EXPORT_NOTES_TO_PDF with the string separate-page.
Text-To-Speech (TTS) for Speaker Notes
Version 3.19.0 of org-re-reveal introduces support for TTS, which is complemented by functionality in emacs-reveal.
Briefly, org-re-reveal can export notes from presentations to text files, from which audio files can be generated (e.g., with emacs-reveal). The audio-slideshow plugin can then play generated audio. The result can serve as video mode for presentations, without the hassle of audio recording/cutting (and with the usual usability advantages of reveal.js presentations over videos).
See variable org-re-reveal-with-tts, whose doc string points to
this sample presentation
and this TTS howto
for emacs-reveal, both of which document various aspects of the
TTS process.
If you do not want to use emacs-reveal (or its Docker images), the script in that comment may help you getting started.
Multiplexing
Reveal.js supports multiplexing, which allows your audience to view the slides of the presentation you are controlling on their own phone, tablet or laptop. As the main presentation navigates the slides, all client presentations will update in real time.
Please see
this sample presentation for instructions.
Briefly, you need to configure multiplex as plugin, with
URL, ID and Secret of a socket.io server. Then, generate main
(with Secret) and client presentations and publish the client
presentation for your audience. Customize
org-re-reveal-multiplex-client-ext to influence the name of the
client presentation. Maybe customize org-re-reveal-multiplex-js-url
(see this issue).
Extra Stylesheets
Add stylesheet file path (or remote URL) with REVEAL_EXTRA_CSS in
order to load extra custom styles after loading a theme.
This keyword can be used multiple times.
#+REVEAL_EXTRA_CSS: url-to-custom-stylesheet.css
Extra JavaScript Libraries
Set REVEAL_EXTRA_SCRIPTS to a list of extra JavaScript
libraries of script elements.
#+REVEAL_EXTRA_SCRIPTS: ("filename.js" "<script>Your code here\n</script>")
Extra Slide Attributes
Set REVEAL_EXTRA_ATTR to add any additional attributes to all slides if
required (such attributes are added to section elements).
#+REVEAL_EXTRA_ATTR: data-autoslide=20000
This global default value can also be overridden per heading by setting
a reveal_extra_attr property on the heading:
*** Heading with overriden autoslide :PROPERTIES: :reveal_extra_attr: data-autoslide=10000 :END:
In particular, extra attributes allow to configure slide backgrounds of reveal.js such as images and videos, e.g.:
* Headline :PROPERTIES: :reveal_extra_attr: data-background-video="https://static.slid.es/site/homepage/v1/homepage-video-editor.mp4" data-background-video-loop data-background-video-muted :END:
Use keyword REVEAL_TITLE_SLIDE_EXTRA_ATTR to add extra attributes
to the title slide.
Export into Single File
By setting option reveal_single_file (or variable
org-re-reveal-single-file) to t, images and basic reveal.js
scripts are embedded into the exported HTML file, to create a
self-contained, portable HTML. Please note that remote images
cannot be used with single-file export (maybe
reveal_embed_local_resources does what you want then, see below).
Attention: This needs locally available reveal.js files (no CDN files)! Instructions to set location of reveal.js..
#+OPTIONS: reveal_single_file:t
Limitations of single file export
- Some functions provided by reveal.js libraries will be
disabled, including PDF export. With reveal.js 3.x, all
plugins are disabled, while with reveal.js 4.x, those in
org-re-reveal-plugin-configshould still work.- Code highlighting by Emacs works in any case.
- Plugins are not enabled.
- CSS needs to be self-contained. Neither
@importrules nor other forms of URLs work (images need to be embedded as data URIs). - If you use
org-re-reveal-title-slidewith custom HTML code and images, you need to embed images in the form of data URIs yourself.
Option reveal_embed_local_resources provides an alternative to
reveal_single_file: Here, local resources are embedded if
possible. Where the export with reveal_single_file would fail,
it continues with given (potentially remote) resources.
See this issue for a use case.
Export Current Subtree
Use menu entry "C-c C-e v s" to export only current subtree, without the title slide and the table of content, for a quick preview of your current edition.
Customize org-re-reveal-subtree-with-title-slide to also export a
title slide.
Tips
En-/Disable Heading Numbers
Use Org export option num, e.g., num:t or num:nil:
#+OPTIONS: num:nil
With heading numbers (i.e., without num:nil), depending on
org-re-reveal-generate-custom-ids, (more) stable slide IDs can be
generated (instead of hash values that change with content
changes). See doc string (C-h v) of variable
org-re-reveal-generate-custom-ids for more details.
Disable Table of Contents
Add toc:nil to #+OPTIONS to disable the table of contents:
#+OPTIONS: toc:nil
This is actually an option recognized by org-export.
Table of Contents at Specified Position
When using option toc:nil, you can also insert a slide with the table
of contents at a position of your choice with keyword REVEAL_TOC
(where the number after headlines defines the depth of headlines
to include) in a section of its own (see this
test file):
** Table of Contents :PROPERTIES: :UNNUMBERED: notoc :END: #+REVEAL_TOC: headlines 1
WARNING: Previous versions of org-re-reveal used keyword TOC (which
generates the table of contents in a section with default headline)
instead of REVEAL_TOC. Keyword TOC may or may not work for you.
Its use is discouraged as it may break some presentations.
Internal Links
Reveal.js only supports jumps to entire slides, but not to specific elements on slides. Thus, we can only link to headlines in an Org document.
You can create links pointing to a headline's text, or its custom-id, as in the examples below:
If you add reveal_inter_presentation_links:t to #+OPTIONS, such
links also work between presentations on the same server, e.g.,
[[file:somefile.org::#anchor][link text]].
Reveal.js advertises
to use broken internal links, which are used in org-re-reveal by
default. (Those links work with reveal.js, but are not understood
by search engines.) If you change org-re-reveal--href-fragment-prefix
from its default to the value of org-re-reveal--slide-id-prefix,
valid links are generated:
(setq org-re-reveal--href-fragment-prefix org-re-reveal--slide-id-prefix)
Whether this change is a good idea might be discussed under this reveal.js issue.
Custom JS
To pass custom JS code to Reveal.initialize, state the code by
#+REVEAL_INIT_SCRIPT (multiple statements are concatenated) or by
custom variable org-re-reveal-init-script.
Executable Source Blocks
To allow live execution of code in some languages, enable the
klipse plugin
with variable org-re-reveal-klipsify-src (or with option reveal_klipsify_src:t)
Src blocks with the languages contained in
org-re-reveal-klipse-setup will be executed with output shown in
a console-like environment. See
the README of klipse
for more details.
Additional examples (e.g., Python and SQL) can be found in a test file.
HTML Src Block
<h1 class="whatever">hello, what's your name</h1>
Javascript Src Block
console.log("success");
var x='string using single quote';
x
Perl Src Block (not klipsified)
I don't know perl!
Multiple columns
If you need multiple columns (in multi-column slide layouts),
that issue
demonstrates how to use grid layouts with div wrappers.
Alternatively, with emacs-reveal, a special environment is available for left and right columns, see its howto for an example.
Thanks
Courtesy to:
The powerful Org mode,
the impressive reveal.js
and the precise MathJax